前两天部署zdir3.0时候,遇到使用群晖反代无法处理public路径的问题,与作者沟通后,作者表示目前需要使用ng自行做反代,所以建议我在docker里部署一套ng来解决,刚好自己前阵子搭建好了npm还没来得及研究,于是便有了今天的教程。
下面我们就借搭建zdir3.0为例,顺便一起来研究下使用npm做反代的情况。顺便提一嘴,npm反代还挺好用的,相比较群晖反代而言,配置界面相对复杂,但灵活度及界面都好太多。再次吐槽群晖那无法拉大的反代配置界面。

下面进入正题,首先我们需要部署npm。
一、docker部署npm
参考:xiaoxinpro/nginx-proxy-manager-zh: 基于nginx-proxy-manager翻译的中文版本
# 创建npm主目录
docker volume create npm
# 进入npm目录
cd [docker主目录]/npm
# 创建data和letsencrypt文件夹备用
mkdir data
mkdir letsencrypt
# 部署npm,这里选择chishin的中文版,可自行选择其他版本部署,大同小异
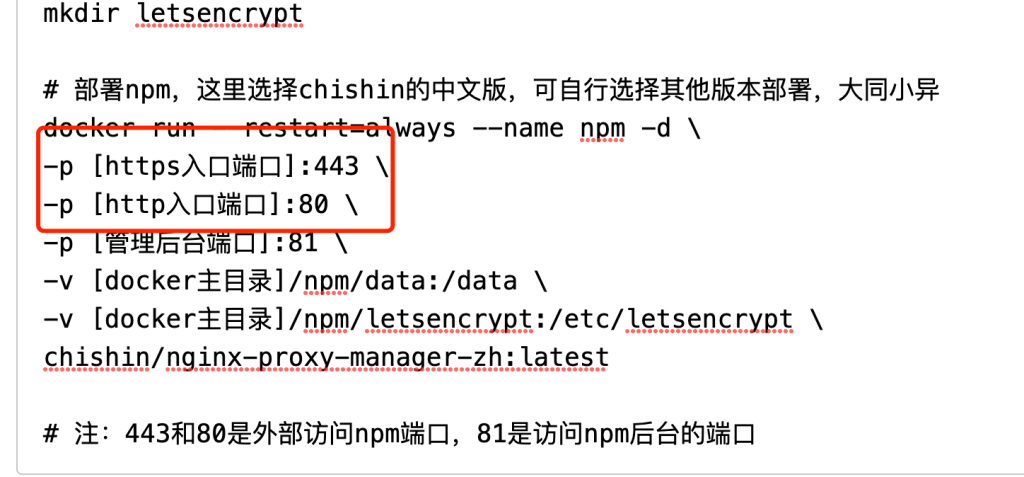
docker run --restart=always --name npm -d \
-p [https入口端口]:443 \
-p [http入口端口]:80 \
-p [管理后台端口]:81 \
-v [docker主目录]/npm/data:/data \
-v [docker主目录]/npm/letsencrypt:/etc/letsencrypt \
chishin/nginx-proxy-manager-zh:latest
# 注:443和80是外部访问npm端口,81是访问npm后台的端口二、部署zdir3.0
参考:Zdir3.0 | 藏经阁,我这里使用docker部署,摘抄作者部分内容。
docker run -d --name="zdir" \
-v /data/apps/zdir/data:/data/apps/zdir/data \
-p 6080:6080 \
--restart=always \
helloz/zdir:3.0.0- 第一个
/data/apps/zdir/data为本机挂载路径,可自行修改,第二个/data/apps/zdir/data固定,不要修改 - 第一个
6080为Zdir访问端口,可自行修改,第二个6080为容器端口,不要修改
三、npm配置
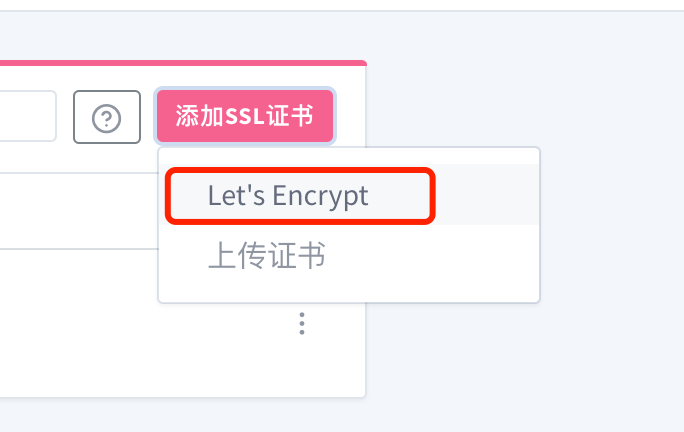
1、配置ssl证书,这里我们用cloudflare域名解析为例,首先进入npm后台-ssl证书,添加证书,选择Let’s Encrypt。

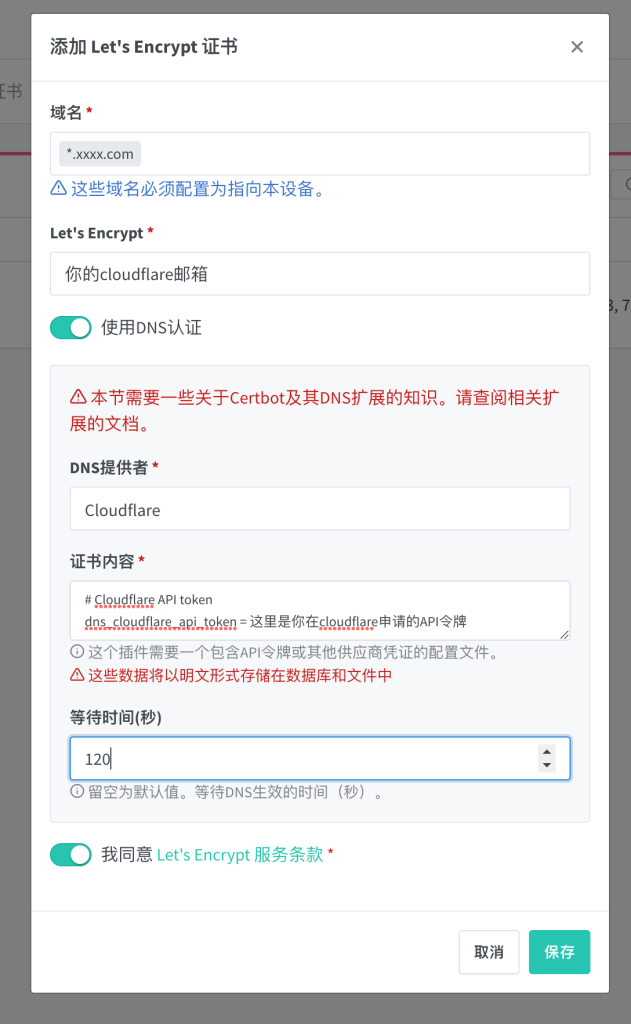
2、输入必要的信息。

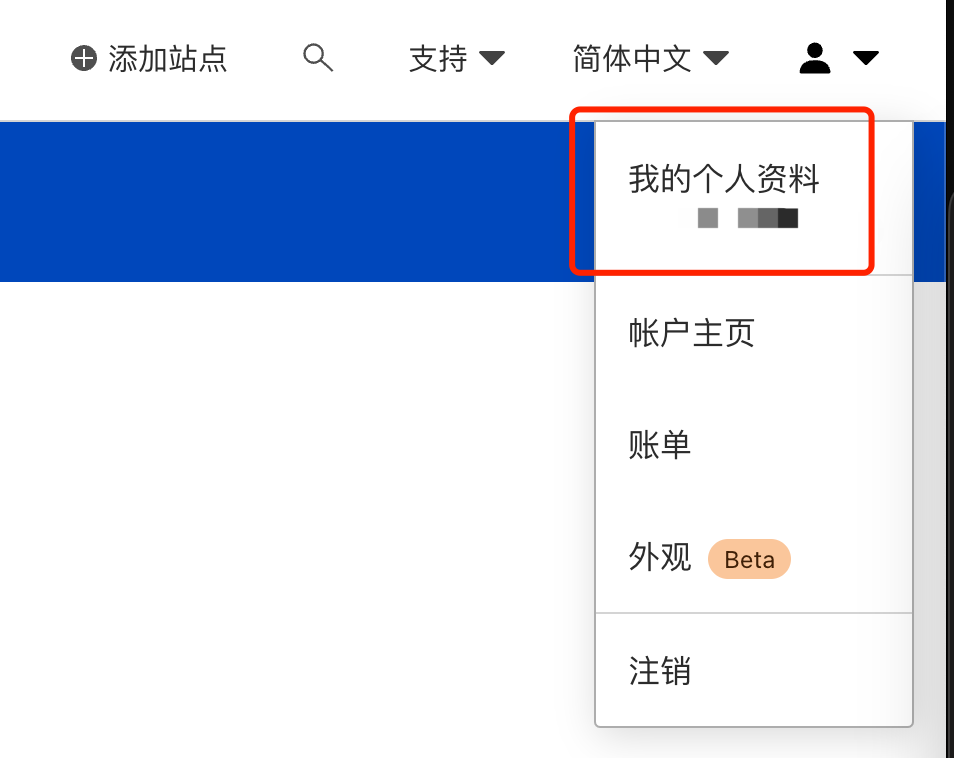
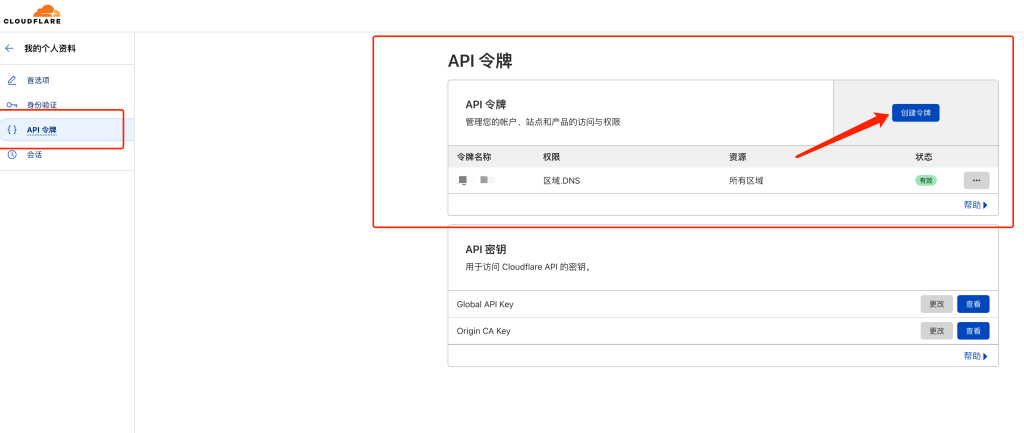
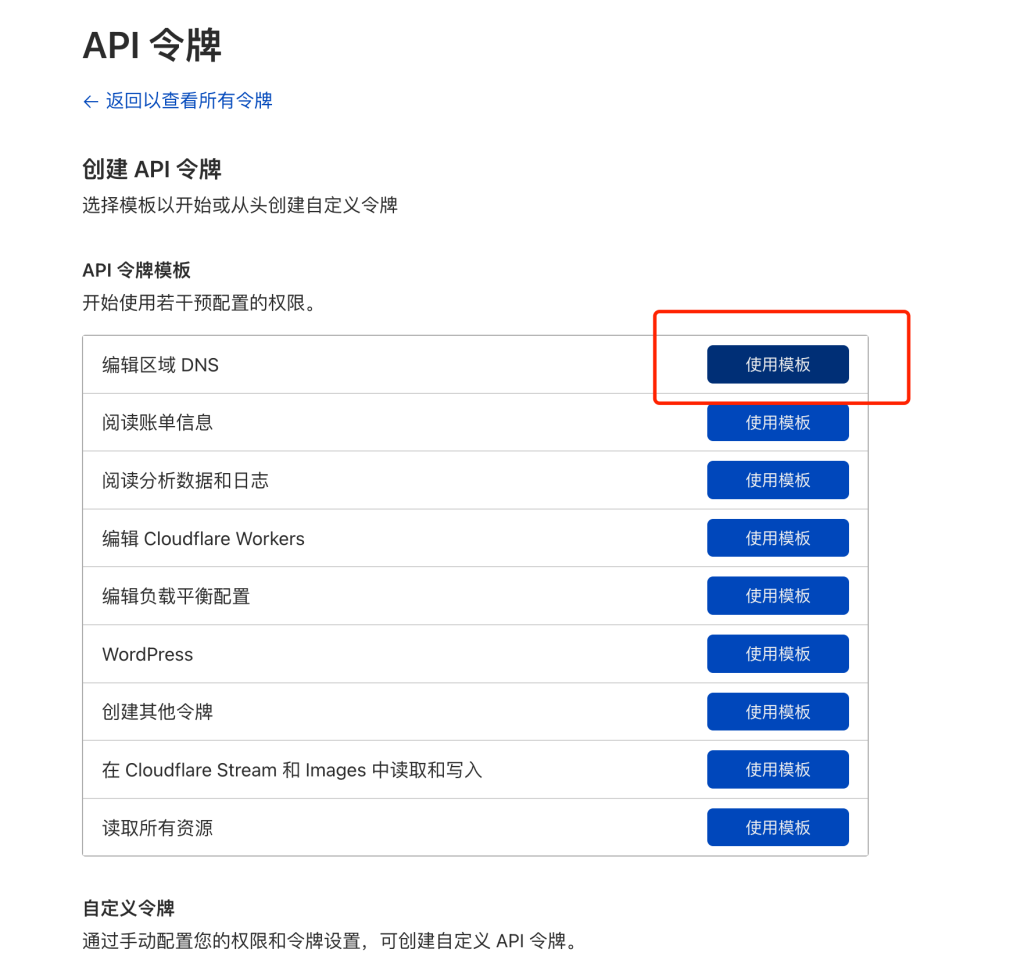
注意:邮箱需要是你的cloudflare邮箱,证书内容里要填写你的cf令牌,令牌获取路径详见下图,至于域名解析我就不做过多赘述,请自行百度学习。




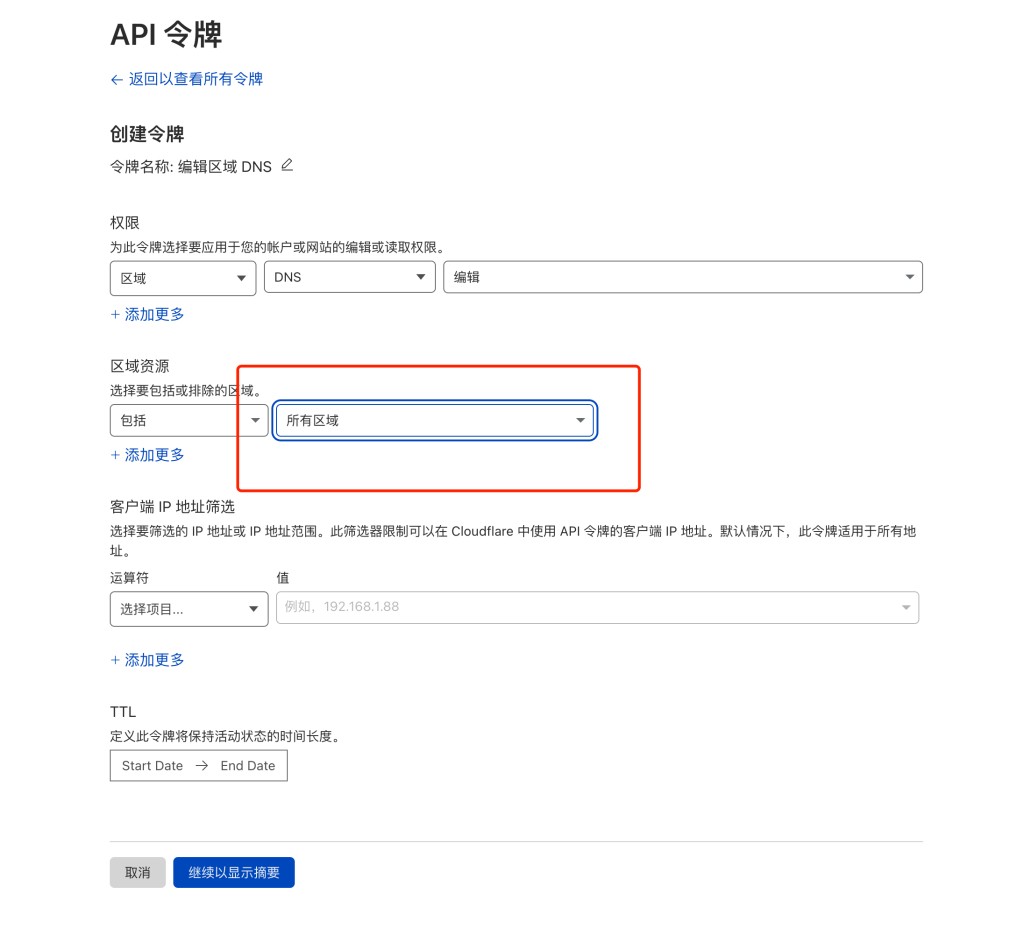
注意:这里的选择不代表一定是这样,只是我这么设置是ok的,我并不是太理解这个区域资源是什么意思。

拿到令牌后,回填到前面的证书内容里。
3、回填好信息确认无误后,点击保存,等待1-2分钟后证书就会添加好了

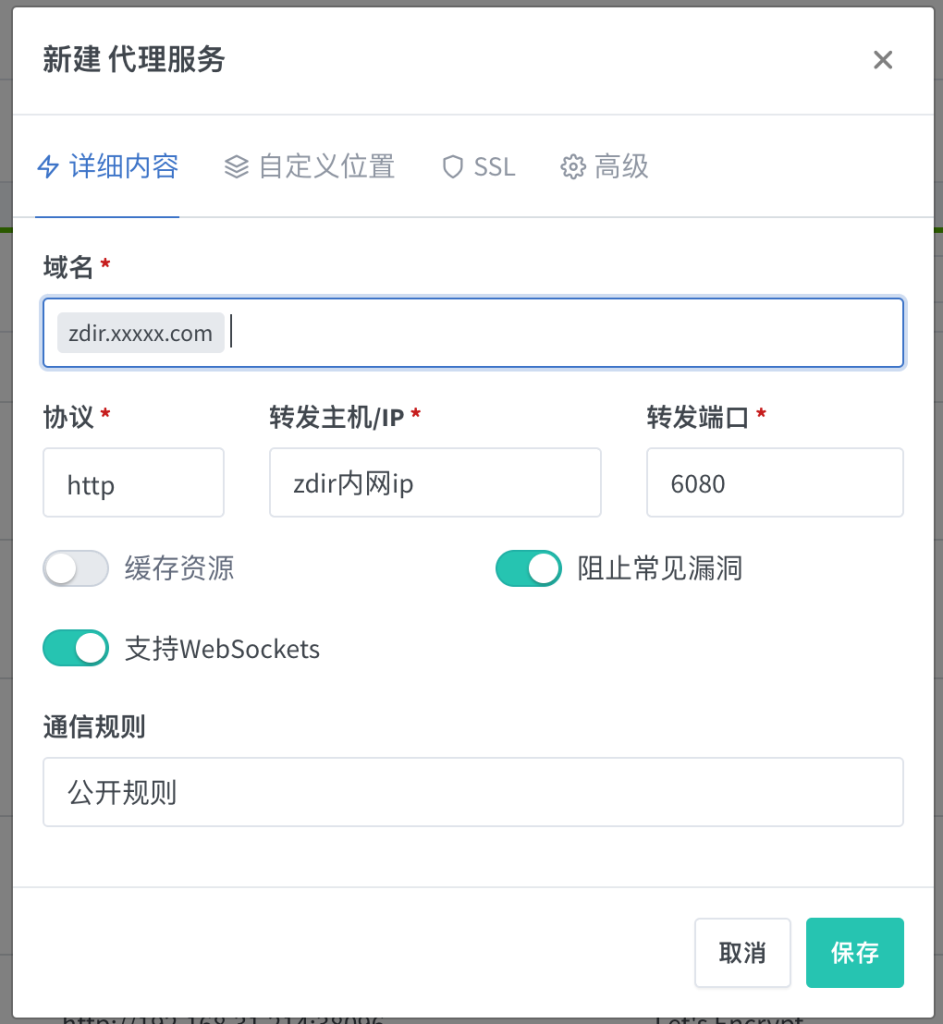
4、进入npm后台的主机-代理服务,点击添加代理服务,如图填好域名、主机ip、端口,可参考图上勾选。

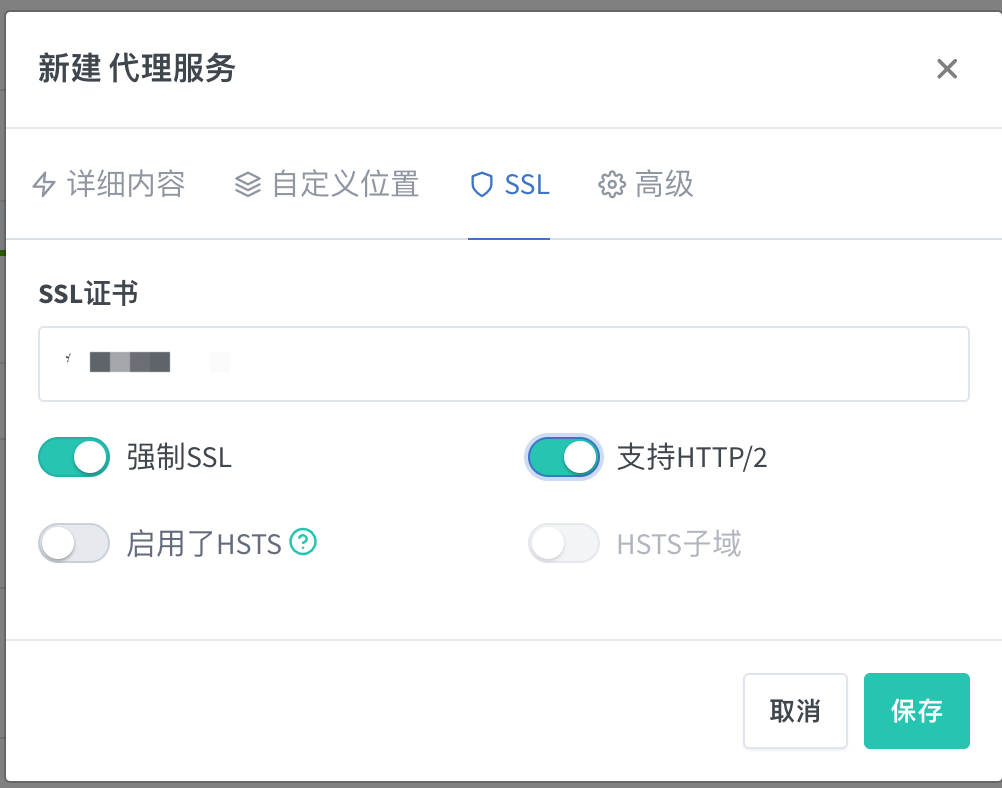
点击SSL标签,选择刚才添加的ssl证书,并勾选强制ssl、支持http/2等。

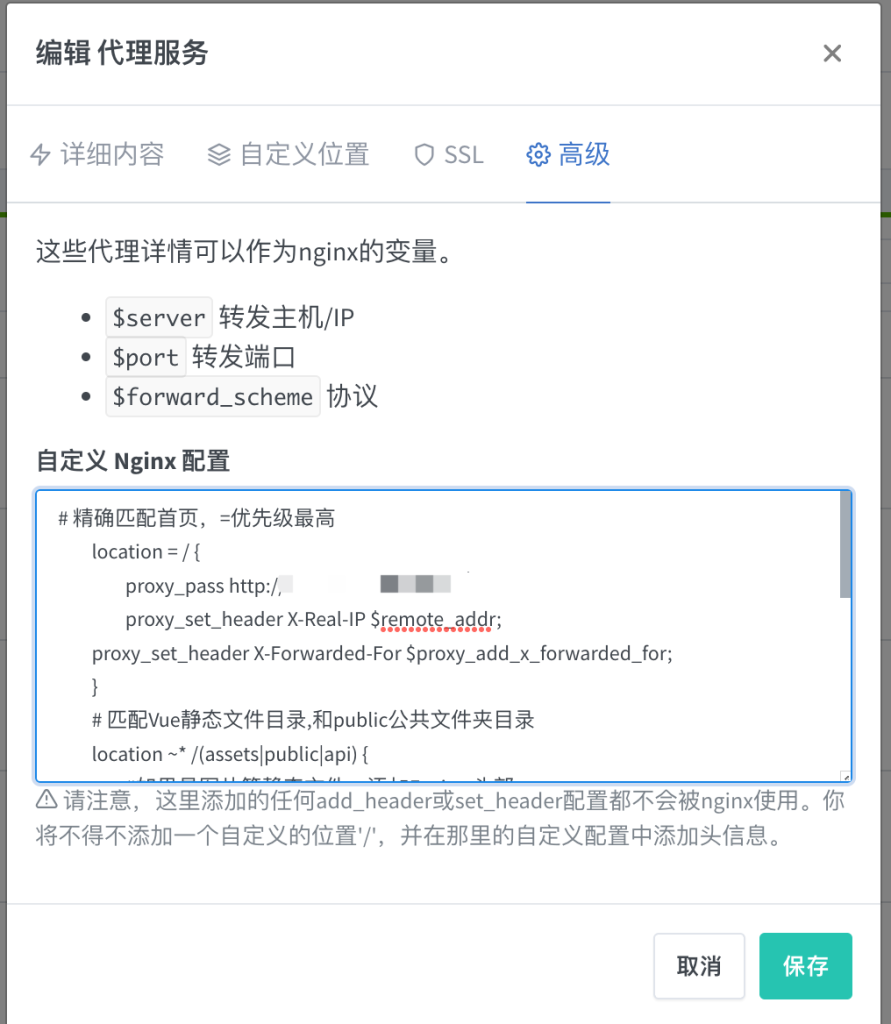
再点击高级,添加自定义配置

代码如下,注意填好自己的zdir的ip和端口,这一步就是为了解决反代的public路径问题,详见作者帮助文档:Nginx反向代理 | 藏经阁。
# 精确匹配首页,=优先级最高
location = / {
proxy_pass http://[你的zdir内网ip]:[你的zdir内网端口];
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 匹配Vue静态文件目录,和public公共文件夹目录
location ~* /(assets|public|api) {
#如果是图片等静态文件,添加Expires头部
if ( $uri ~* .*\.(gif|jpg|jpeg|png|bmp|webp|swf|flv|mp4|ts|ico|js|css|svg|ico)$ ) {
expires 7d;
}
proxy_pass http://[你的zdir内网ip]:[你的zdir内网端口];
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 非/ 和非 /assets目录的时候进行重定向来去掉/public,/ 通用匹配, 如果没有其它匹配,任何请求都会匹配到,优先级最低
location / {
rewrite ^/(.*) /public/$1;
}最后点击保存即可。因为太好用,我一下把群晖里的反代都配到这边了,哈哈。

四、路由器配置端口转发
还有最后一步,就是在路由器配置端口转发,记得给自己域名做好DDNS。
端口转发的要领是将npm的外部访问端口映射出去,就是下图这两个配置的端口,这样就可以根据这个外部端口来访问npm内的代理服务了

到此,部署zdir3.0以及npm的教程就结束了,直接访问 https://zdir.xxxx.com:[https入口端口] 就可以啦。


发表回复